使用 Node.js 通过 MQTT.js 连接到部署
本文主要介绍如何在 Node.js 项目中使用 MQTT.js ,实现客户端与 MQTT 服务器的连接、订阅、收发消息、取消订阅等功能。
前置准备
在连接到 EMQX Cloud 之前,请确保已完成以下准备:
- 部署 MQTT 服务器
- 检查 Node.js 版本
部署 MQTT 服务器
要将应用程序连接到 EMQX Cloud,您需要创建并配置一个部署。
Serverless 部署
- 在 EMQX Cloud 控制台中创建一个 Serverless 部署。
- 部署创建并运行后,进入部署的概览 页面,获取 MQTT 连接信息,包括:
- Broker 地址
- 端口号(Serverless 部署仅支持 TLS 端口)
- Serverless 部署仅支持 TLS 连接。请务必从概览页面下载 CA 证书,并使用
8883端口进行 TLS 连接。 - 在部署中通过访问控制 -> 客户端认证配置默认认证信息(用户名/密码)。
更多详情请参考:Serverless 连接指引。
专有版或 BYOC 部署
- 您可以在 EMQX Cloud 控制台中创建一个专有版或 BYOC 部署。
- 创建完成后,进入部署的概览页面,获取 MQTT 连接信息,包括:
- Broker 地址
- MQTT 和 WebSocket 的 TCP 与 TLS 端口(支持 TCP 和 TLS 连接)
- 在部署中通过访问控制 -> 客户端认证 配置默认认证信息(用户名/密码)。
详细端口配置请参考:专有版 / BYOC 连接指引。
检查 Node.js 版本
本项目使用 Node.js v16.19.1 进行开发和测试,读者可用如下命令确认 Node.js 的版本。
node --version
v16.19.1安装依赖
MQTT.js 是一个完全开源的 MQTT 协议的客户端库,使用 JavaScript 编写,可用于 Node.js 和浏览器环境。有关 MQTT.js 的更多内容和使用方法,您可以前往查阅 MQTT.js GitHub 页面。
MQTT.js 支持通过 NPM 或 Yarn 安装。本示例将通过 Yarn 命令安装 MQTT.js。
使用 NPM 或 Yarn:
安装 MQTT.js 依赖
shell# 使用 NPM npm install mqtt # 或使用 Yarn yarn add mqtt
完成后我们在当前目录下新建一个 index.js 文件作为项目的入口文件,在该文件中来实现 MQTT 连接测试的完整逻辑。
通过 TCP 端口连接
通过以下代码设置客户端 ID、用户名及密码,客户端 ID 应具有唯一性。
const clientId = "emqx_vue3_" + Math.random().toString(16).substring(2, 8);
const username = "emqx_test";
const password = "emqx_test";通过以下代码建立客户端与 MQTT Broker 的连接。
const client = mqtt.connect("mqtt://broker.emqx.io:1883", {
clientId,
username,
password,
// ...other options
});通过 TCP TLS/SSL 端口连接
启用 TLS/SSL 加密时,连接参数选项与通过 TCP 端口建立连接一致,您只需注意将协议改为 mqtts,且匹配正确的端口号即可。
通过以下代码建立客户端与 MQTT Broker 的连接。
const client = mqtt.connect("mqtts://broker.emqx.io:8883", {
clientId,
username,
password,
// ...other options
});通过 WebSocket 端口连接
MQTT-WebSocket 统一使用 /path 作为连接路径,连接时需指明,而 EMQX Broker 使用的路径为 /mqtt。
因此使用 WebScoket 连接时,除了需要修改端口号以及切换协议为 ws 之外,您还需要加上 /mqtt 路径。
通过以下代码建立客户端与 MQTT Broker 的连接。
const client = mqtt.connect("ws://broker.emqx.io:8083/mqtt", {
clientId,
username,
password,
// ...other options
});通过 WebSocket TLS/SSL 端口连接
启用 TLS/SSL 加密时,连接参数选项与通过 WebSocket 端口建立连接一致,您只需注意将协议改为 wss,且匹配正确的端口号即可。
通过以下代码建立客户端与 MQTT Broker 的连接。
const client = mqtt.connect("wss://broker.emqx.io:8084/mqtt", {
clientId,
username,
password,
// ...other options
});订阅和发布
订阅主题
设置将要订阅的主题及对应 QoS 等级。
const topic = '/nodejs/mqtt'
const qos = 0
client.subscribe(topic, { qos }, (error) => {
if (error) {
console.log('subscribe error:', error)
return
}
console.log(`Subscribe to topic '${topic}'`)
})取消订阅
通过以下代码取消订阅,此时应指定取消订阅的主题及对应的 QoS 等级。
const topic = '/nodejs/mqtt'
const qos = 0
client.unsubscribe(topic, { qos }, (error) => {
if (error) {
console.log('unsubscribe error:', error)
return
}
console.log(`unsubscribed topic: ${topic}`)
})发布消息
发布消息时需要告知 MQTT Broker 目标主题及消息内容。
// 设置发布的主题、消息及 QoS
const topic = '/nodejs/mqtt'
const payload = 'nodejs mqtt test'
const qos = 0
client.publish(topic, payload, { qos }, (error) => {
if (error) {
console.error(error)
}
})接收消息
通过以下代码指定客户端对消息事件进行监听,并在收到消息后执行回调函数,将接收到的消息及其主题打印到控制台。
client.on('message', (topic, payload) => {
console.log('Received Message:', topic, payload.toString())
})断开连接
如客户端希望主动断开连接,可以通过如下代码实现:
if (client.connected) {
try {
client.end(false, () => {
console.log('disconnected successfully')
})
} catch (error) {
console.log('disconnect error:', error)
}
}以上部分仅列出了一些关键代码,项目完整代码请见:MQTT-Client-Node.js,您可以进行下载并体验。
测试验证
我们在 package.json 文件中的脚本字段中添加一行启动脚本。
"scripts": {
"start": "node index.js"
}然后就可以简单使用 npm start 来运行项目。
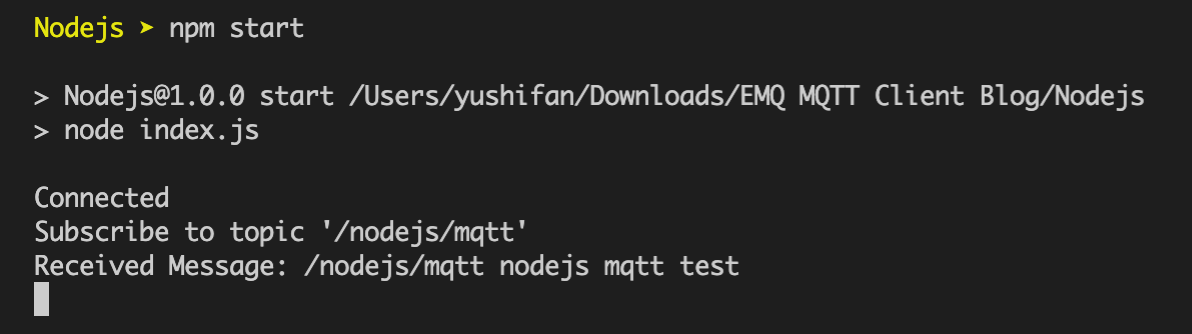
npm start运行后我们可以看到控制的输出信息如下:

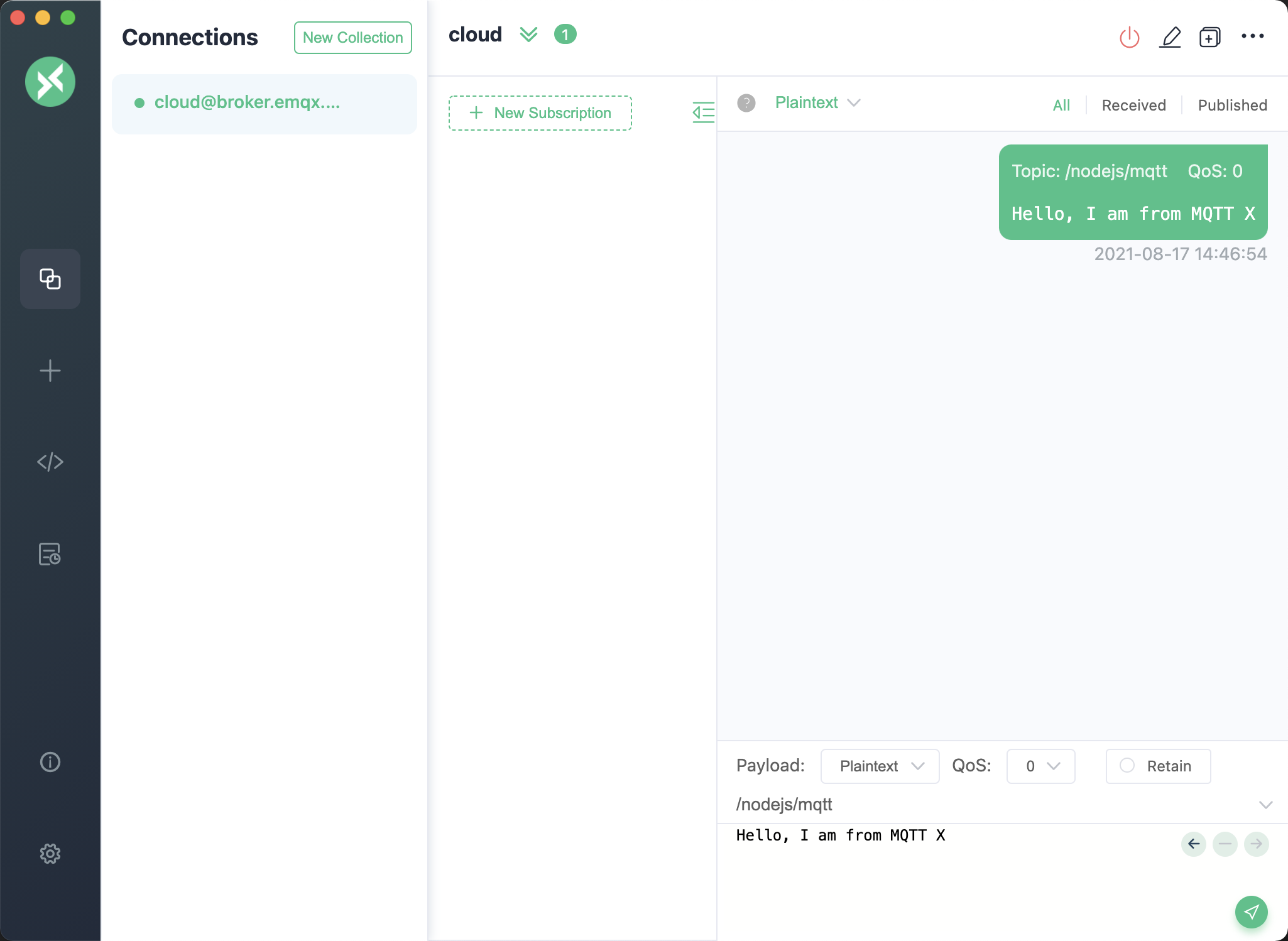
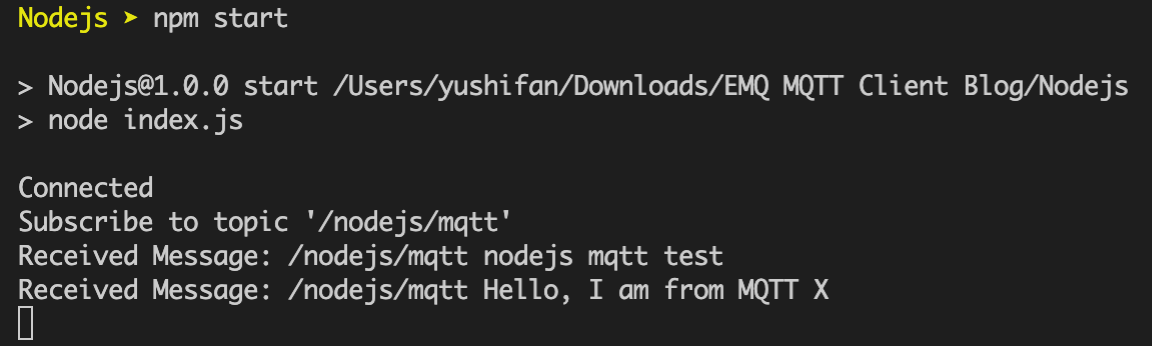
我们看到了客户端已经成功连接到 MQTT 服务器 并且订阅主题、接收和发布消息成功。此时我们再使用 MQTT 5.0 客户端工具 - MQTTX 作为另一个客户端进行消息收发测试。

可以看到控制台内打印出了 MQTTX 发送过来的消息。

更多内容
综上所述,我们实现了在 Node.js 项目中创建 MQTT 连接,模拟了客户端与 MQTT 服务器进行订阅、收发消息、取消订阅以及断开连接的场景。可以在 MQTT-Client-Node.js 页面下载完整的示例源码,同时也欢迎前往 MQTT Client 示例页面探索更多其他语言的 Demo 示例。