使用 React Native 通过 MQTT.js 连接到部署
本文主要介绍如何在使用 Expo 创建的 React Native 项目中使用 MQTT.js ,实现客户端与 MQTT 服务器的连接、订阅、收发消息、取消订阅等功能。
前置准备
在将您的 React Native 应用连接到 EMQX Cloud 之前,请确保已完成以下准备:
- 部署 MQTT 服务器
- 创建 React Native Expo 应用
部署 MQTT 服务器
要将应用程序连接到 EMQX Cloud,您需要创建并配置一个部署。
Serverless 部署
- 在 EMQX Cloud 控制台中创建一个 Serverless 部署。
- 部署创建并运行后,进入部署的概览 页面,获取 MQTT 连接信息,包括:
- Broker 地址
- 端口号(Serverless 部署仅支持 TLS 端口)
- Serverless 部署仅支持 TLS 连接。请务必从概览页面下载 CA 证书,并使用
8883端口进行 TLS 连接。 - 在部署中通过访问控制 -> 客户端认证配置默认认证信息(用户名/密码)。
更多详情请参考:Serverless 连接指引。
专有版或 BYOC 部署
- 您可以在 EMQX Cloud 控制台中创建一个专有版或 BYOC 部署。
- 创建完成后,进入部署的概览页面,获取 MQTT 连接信息,包括:
- Broker 地址
- MQTT 和 WebSocket 的 TCP 与 TLS 端口(支持 TCP 和 TLS 连接)
- 在部署中通过访问控制 -> 客户端认证 配置默认认证信息(用户名/密码)。
详细端口配置请参考:专有版 / BYOC 连接指引。
创建 React Native Expo 应用
使用 Expo CLI 创建 React Native 应用:
npx create-expo-app@latest mqtt-test参考链接:https://docs.expo.dev/get-started/create-a-project/。
安装依赖
MQTT.js 是一个完全开源的 MQTT 协议的客户端库,使用 JavaScript 编写,可用于 Node.js 和浏览器环境。有关 MQTT.js 的更多内容和使用方法,您可以前往查阅 MQTT.js GitHub 页面。
MQTT.js 支持通过 npm、yarn 或 pnpm 进行安装。本文使用 npm 进行安装。
使用 npm 命令安装:
shellnpm install mqtt # or yarn add mqtt # or pnpm add mqtt在使用到的地方引入 MQTT.js:
jsimport mqtt from "mqtt";
通过 WebSocket 端口连接
通过以下代码设置客户端 ID、用户名及密码,客户端 ID 应具有唯一性。
const clientId =
"emqx_react_native_" + Math.random().toString(16).substring(2, 8);
const username = "emqx_test";
const password = "emqx_test";通过以下代码建立客户端与 MQTT Broker 的连接。
const client = mqtt.connect("ws://broker.emqx.io:8083/mqtt", {
clientId,
username,
password,
// ...other options
});通过 WebSocket TLS/SSL 端口连接
启用 TLS/SSL 加密时,连接参数选项与通过 WebSocket 端口建立连接一致,您只需注意将协议改为 wss,且匹配正确的端口号即可。
通过以下代码建立客户端与 MQTT Broker 的连接。
const client = mqtt.connect("wss://broker.emqx.io:8084/mqtt", {
clientId,
username,
password,
// ...other options
});订阅和发布
订阅主题
设置将要订阅的主题及对应 QoS 等级。
const doSubscribe = () => {
setSubBtnText("Subscribing...");
client?.subscribe(subTopic, { qos: 0 }, (error) => {
if (error) {
console.error("Failed to subscribe to topic:", subTopic, error);
setSubBtnText("Subscribe");
} else {
setSubBtnText("Subscribed");
console.log("Subscribed to topic:", subTopic);
}
});
};取消订阅
通过以下代码取消订阅,此时应指定取消订阅的主题。
const doUnsubscribe = () => {
client?.unsubscribe(subTopic, {}, (error) => {
if (error) {
console.error("Failed to unsubscribe from topic:", subTopic, error);
setSubBtnText("Subscribe");
} else {
console.log("Unsubscribed from topic:", subTopic);
setSubBtnText("Subscribe");
}
});
};发布消息
const doPublish = () => {
client?.publish(pubTopic, pubMessage, { qos: 0 }, (error) => {
if (error) {
console.error("Failed to publish message:", error);
} else {
console.log("Message published to topic:", pubTopic);
}
});
};接收消息
通过以下代码指定客户端对消息事件进行监听,并在收到消息后执行回调函数,保存接收到的消息。
client.on("message", (topic, payload) => {
setReceivedMsg((prevMsg) => {
return prevMsg.concat(`\n${payload.toString()}`);
});
});断开连接
如客户端希望主动断开连接,可以通过如下代码实现:
const doDisconnect = () => {
client?.end();
setClient(null);
setConnectBtnText("Connect");
};以上部分仅列出了一些关键代码,项目完整代码请见:MQTT Client - React-Native-Expo,您可以进行下载并体验。
测试验证
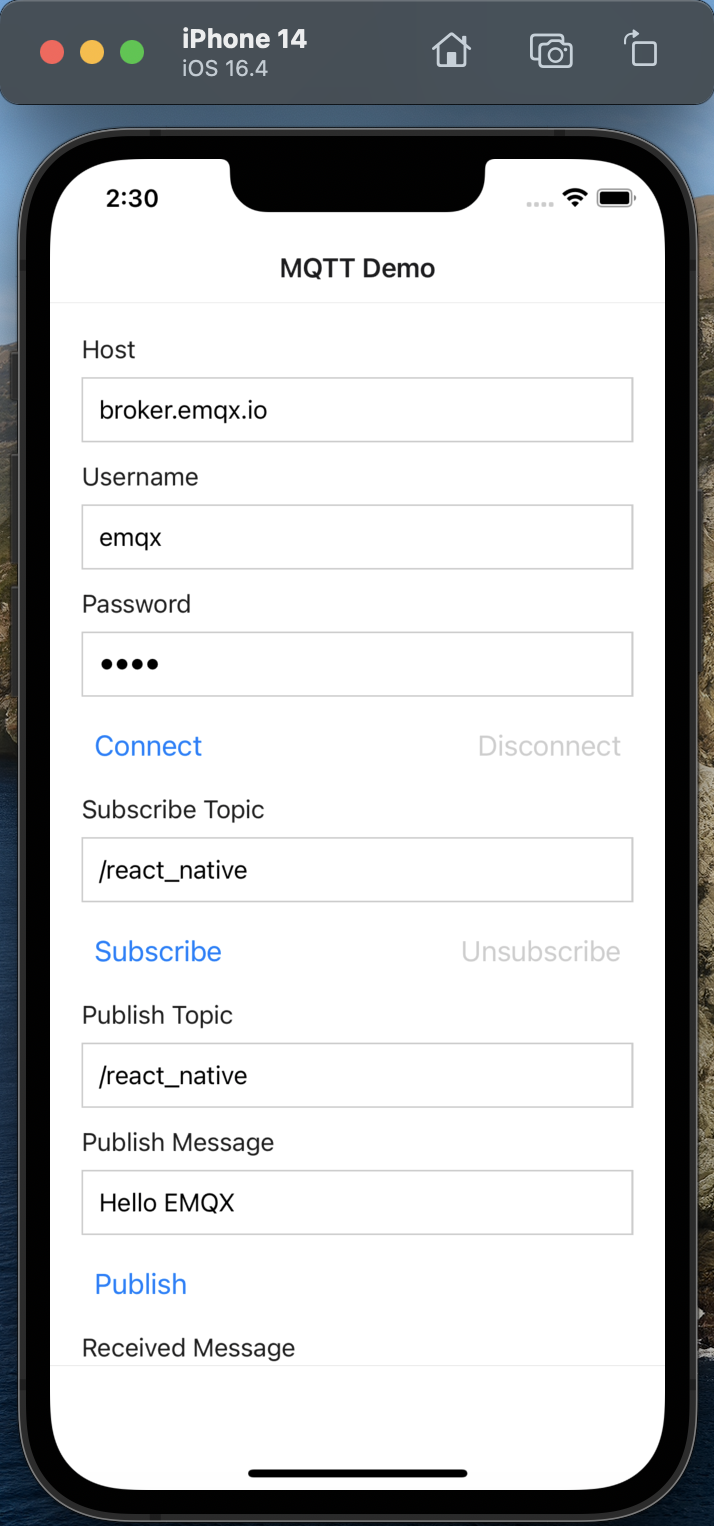
我们使用 React Native 编写了如下简单的应用,该应用具备:创建连接、订阅主题、收发消息、取消订阅、断开连接等功能。

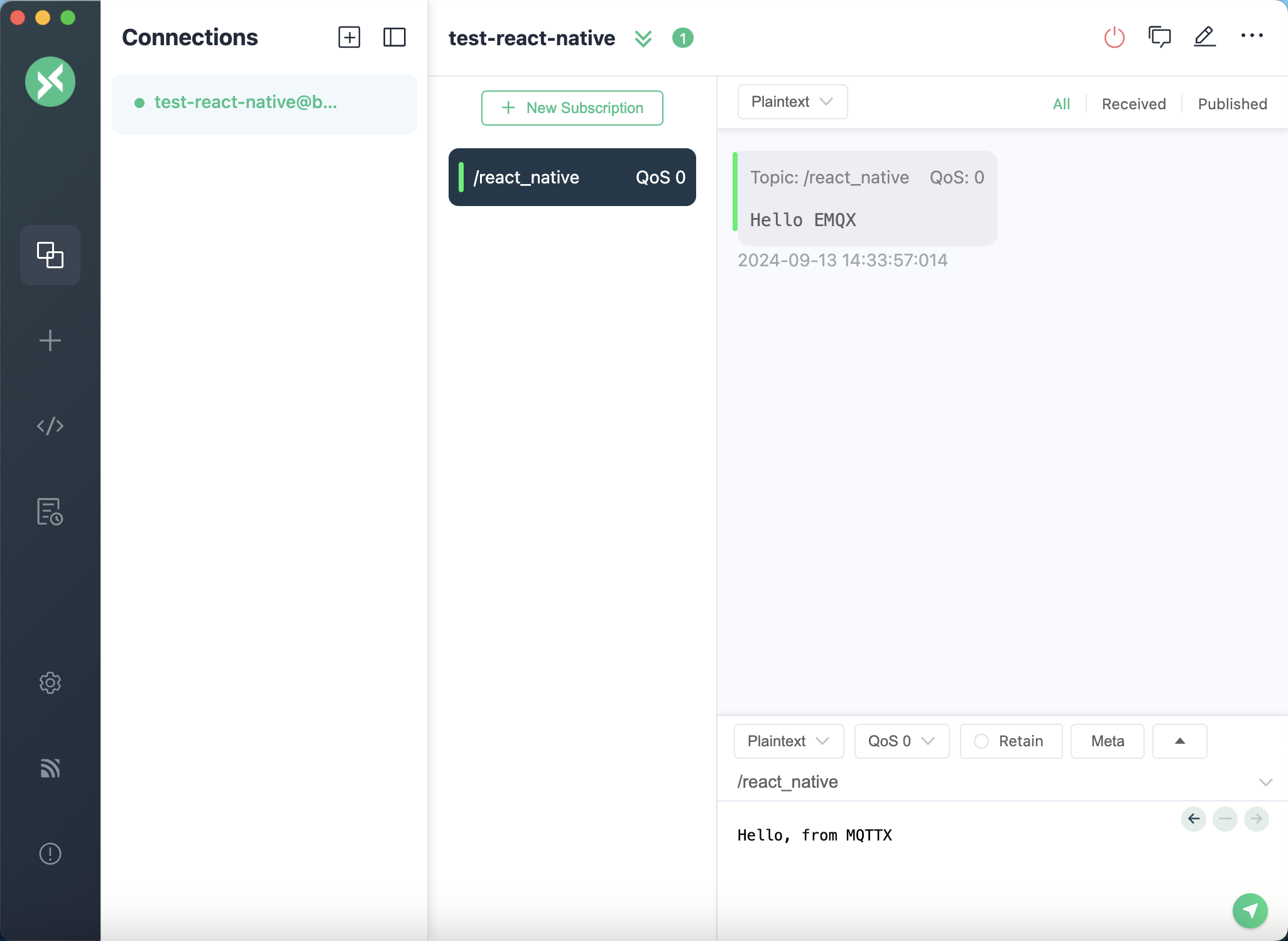
使用 MQTT 5.0 客户端工具 - MQTTX 作为另一个客户端进行消息收发测试。

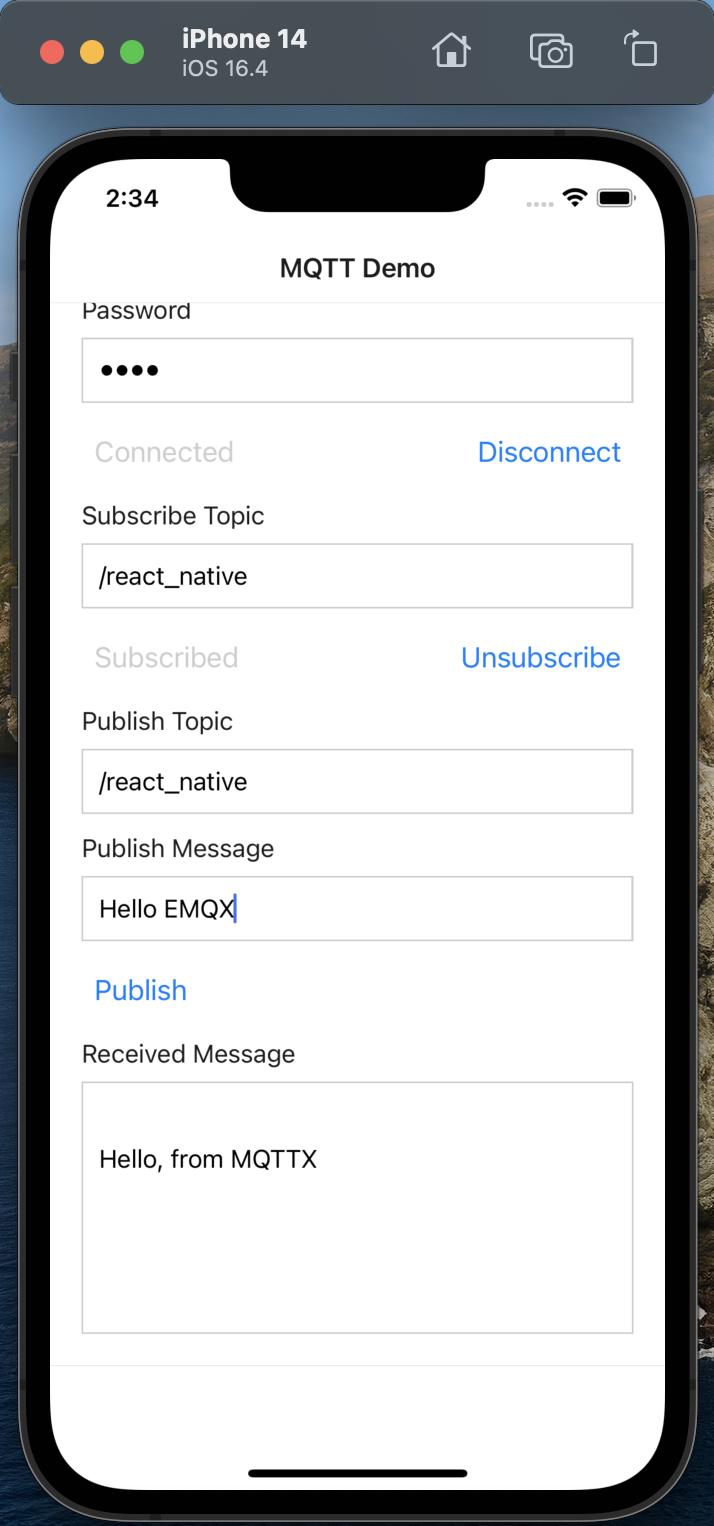
可以看到 MQTTX 可以正常接收来自 React Native 应用发送的消息。同样,使用 MQTTX 向该主题发送一条消息时,也可以看到 React Native 端可以正常接收到该消息。

更多内容
综上所述,我们实现了在 React Native 项目中创建 MQTT 连接,模拟了客户端与 MQTT 服务器进行订阅、收发消息、取消订阅以及断开连接的场景。
可以在 MQTT Client - React-Native-Expo 下载完整的示例源码,同时也欢迎前往 MQTT Client 示例页面探索更多其他语言的 Demo 示例。